冬休みや夏休み、年末年始などの長期休暇中にデジタルイラストに挑戦する方も多いのではないでしょうか。
イラストツールにはレイヤーという機能がある場合があります。レイヤーは一度描いた部分を容易に修正することができるため、デジタルイラストの制作過程をより柔軟で効率的にするために、覚えておきたい機能の一つです。
この記事ではレイヤーの基本的な説明や活用方法を解説や、イラスト制作向けのパソコンをご紹介しているため、ぜひ参考にしてみてください。
※ 製品の情報や価格は2025年3月18日時点の情報となります。
イラストツールのレイヤーとは
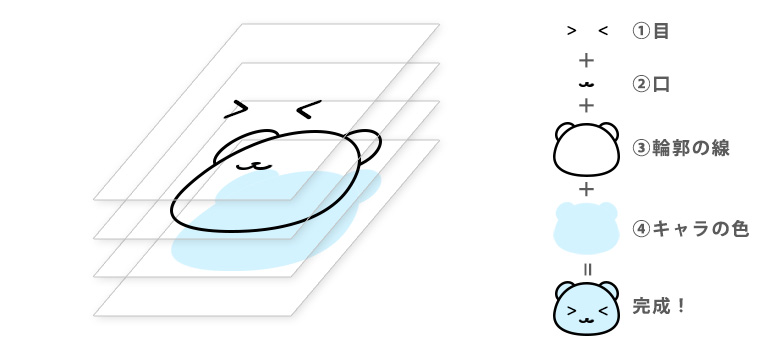
レイヤーとは、透明なシートのようなもので、それぞれのレイヤーに異なる要素(線画、色、影など)を描くことができます。これにより、イラストの各部分を個別に編集したり、調整したりすることが可能になります。
▼(例)各パーツをレイヤーごとに作成

例えばキャラクターの顔を描く場合 ①目 ②口 ③輪郭の線 ④キャラの色 をレイヤーごとに作成しておけば、目の形だけ変えたいといった修正を他の部分に影響することなく変えることができます。
▼(例)目だけ形を変えても他のパーツには影響がない

また、レイヤーは上から順番に見えるため、一番上のレイヤーが一番目立ち、順番を変えることで見え方が変わります。
レイヤーの基本的な使い方
※ 全てのイラストツールにレイヤー機能が用意されているわけではありません。あらかじめご了承ください。
※ 各種画像はイメージです。
新規レイヤーの作成方法
イラストツールを起動し、ドキュメントを作成する
レイヤーパネル内にある「レイヤー」ボタンをクリックする
レイヤーを増やす場合は「レイヤー」ボタンを増やしたい数の分だけクリックする
▼「レイヤー」ボタンの一例

レイヤーの順序の変更方法
作成したレイヤーをレイヤーパレット上で上下にドラッグすることで順番の入れ替えが可能です。

▼(例)輪郭の線を一番下に移動した場合、 キャラの色と順序が入れ替わり①目 ②口 ③キャラの色 ④輪郭の線となるため最終的な見え方が変わる

レイヤーの表示/非表示の切り替え方法
多くのイラストツールではレイヤーの表示/非表示をコントロールすることができます。各レイヤーの端にある目のアイコンをクリックすることで切り替えが可能です。アイコンの説明は以下となります。
表示:アイコンの目が開いている

非表示:アイコンの目の表示がないor目が閉じているor斜線が引かれている

レイヤーの表示/非表示は1つのドキュメント内でいろいろなパターンを用意したい場合や下書きで仮に描きたいレイヤーがある場合に便利な機能です。
レイヤーの不透明度の調整方法
使用しているイラストツールにより異なりますが、一般的には「不透明度」という表記の近くに、不透明度を調整できるスライダーが設置されています。
そのスライダーを左右に動かすことで、レイヤーの濃さを調整出来ます。最初は100%になっているため、薄くしたい場合は%の数値を下げて調整してください。
薄くした場合、設定したレイヤーよりも下の順番にあるレイヤーが透けて見えます。下のレイヤーを透かして表示したくない場合は、不透明度で色を薄くするのではなく、使用している元の色を薄く調整しましょう。
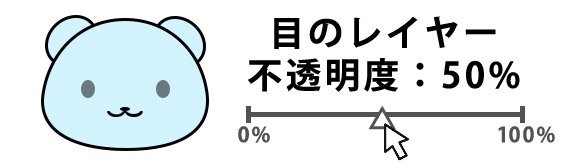
▼(例)目のレイヤーのみ不透明度を50%に調整すると下のキャラの色が透けてくる

【応用①】レイヤーマスクで不要な部分を隠す
レイヤーマスクはレイヤーの一部だけを見えなくする(=隠す)機能です。消しゴムツールで不要な部分を消すと容易に元に戻せませんが 、マスク機能では一部を隠しているだけなので、マスクの表示/非表示や範囲の調整で隠した部分の表示をコントロールすることができます。
レイヤーマスクの作成方法
レイヤーパレット内にある「レイヤーマスク」をクリックする
▼「レイヤーマスク」ボタンの一例

不要な部分をペンツールや塗りつぶしツールで黒く塗る
▼(例)ペンツールの黒で隠したい部分を塗ると、レイヤーパレットのマスク上では黒く塗った部分が非表示になる

隠れていた部分を再度表示するには白で塗ります。
【応用②】レイヤープロパティの利用方法
レイヤーをダブルクリックすることでプロパティが設定できる場合は、レイヤーごとに影を付けたり、境界線を描いたりすることができます。
一度設定した後も再度レイヤーをダブルクリックすれば設定が変更でき、活用することでより効果的なイラスト制作が可能になります。
▼(例)キャラの色のレイヤープロパティで効果を設定

イラスト制作向けおすすめパソコン
ここからは、プロの現場で支持される、マウスコンピューターのクリエイター向けPCブランド「DAIV」の、イラスト制作向けおすすめパソコンをご紹介します。
クリエイターの視点で開発されたこだわりの製品だからこそ、初めての創作活動にもおすすめです。これからクリエイターとしての活躍を目指す方にも、安心して購入いただけます。
※ 製品の情報や価格は2025年3月18日時点の情報となります。
1.DAIV Z4-I7I01SR-A
| OS | Windows 11 Home 64ビット |
| CPU | インテル® Core™ i7-1360P プロセッサー |
| グラフィックス | インテル® Iris® Xe グラフィックス |
| メモリ標準容量 | 16GB (8GB×2 / デュアルチャネル) |
| M.2 SSD | 500GB (NVMe Gen4×4) |
| サイズ | 14型 |
| 通常価格 (税込) |
189,800円 |
|
DAIV Z4-I7I01SR-A
この製品を詳しく見る
|
|
DAIV Z4-I7I01SR-Aは、本体重量1kg未満の軽量ボディで持ち運びにもおすすめなクリエイター向け14型ノートパソコンです。
Thunderbolt4や最大4画面のマルチディスプレイにも対応しています。
2.DAIV R4-I7G50WT-B
| OS | Windows 11 Home 64ビット |
| CPU | インテル® Core™ i7-13620H プロセッサー |
| グラフィックス | NVIDIA® GeForce RTX™ 4050 Laptop GPU |
| メモリ標準容量 | 16GB (8GB×2 / デュアルチャネル) |
| M.2 SSD | 500GB (NVMe Gen4×4) |
| サイズ | 14型 |
| 通常価格 (税込) |
199,800円 |
|
DAIV R4-I7G50WT-B
この製品を詳しく見る
|
|
DAIV R4-I7G50WT-Bは、本体カラーに明るいホワイトを採用した14型モバイルノートパソコンです。
14型の筐体サイズにインテル® Core™ i7-13620H プロセッサーとGeForce RTX™ 4050 Laptop GPUを搭載しながら、約1.41kgの重量と18.3mmの薄さを実現。
カメラとパソコンを同時に持ち運ぶカメラマンから住宅設計などのCAD設計、初めて3DCGのモデリングを学ぶ方、建築やクリエイター学科に通う学生向けパソコンとして授業と自宅の両方でご使用いただけます。
3.DAIV FX-I5G5A
| OS | Windows 11 Home 64ビット |
| CPU | インテル® Core™ i5 プロセッサー 14400F |
| グラフィックス | NVIDIA® GeForce RTX™ 3050 |
| メモリ標準容量 | 16GB (8GB×2 / デュアルチャネル) |
| M.2 SSD | 1TB (NVMe Gen4×4) |
| 通常価格 (税込) |
219,800円 |
|
DAIV FX-I5G5A
この製品を詳しく見る
|
|
DAIV FX-I5G5Aは、GeForce RTX 3050搭載でWEBデザインやDTMにおすすめのクリエイター向けデスクトップパソコンです。
フロントカバー内とケース底面にホコリ防止用フィルターを装備し、取り外しが容易にできるようフィルターはマグネット脱着式になっています。
4.DAIV FX-I5N04
| OS | Windows 11 Home 64ビット (DSP) |
| CPU | インテル® Core™ i5 プロセッサー 14400F |
| グラフィックス | NVIDIA RTX™ A400 |
| メモリ標準容量 | 16GB (8GB×2 / デュアルチャネル) |
| M.2 SSD | 500GB (NVMe Gen4×4) |
| 通常価格 (税込) |
229,900円 |
|
DAIV FX-I5N04
この製品を詳しく見る
|
|
DAIV FX-I5N04は、4K映像を4画面出力可能。リアルタイムレイトレーシングに対応したクリエイター向けワークステーションです。
CAD・BIM・CIM・DTPにおすすめなミドルクラスモデルとなっています。
5.DAIV FW-X3N04
| OS | Windows 11 Pro for Workstations 64ビット (DSP) |
| CPU | インテル® Xeon® w3-2423 プロセッサー |
| グラフィックス | NVIDIA RTX™ A400 |
| メモリ標準容量 | 64GB (16GB×4 / クアッドチャネル) |
| M.2 SSD | 1TB (NVMe Gen4×4) |
| 通常価格 (税込) |
499,800円 |
|
DAIV FW-X3N04
この製品を詳しく見る
|
|
DAIV FW-X3N04は、NVIDIA RTX A400と インテル Xeon プロセッサーを搭載した、クリエイター向けワークステーションです。
4つのMini DisplayPort を備えており、マルティディスプレイによって広大なワークスペースを提供します。
クリエイター向けパソコン「DAIV」をご購入いただいたお客様の声
まとめ
イラストツールのレイヤー機能は、非常に便利で、クリエイティブな作業がより簡単に、そして効率的になるツールです。使いこなせるようになることで、デジタルイラスト制作がより楽しくなることでしょう。