- STORY-03_CONTENTS:
- トップ
- 今回の取り組みについて
- スペシャルインタビュー
- 早くからパソコンに触れるメリット
- おすすめのパソコン
- Q&A
STORY-03_CONTENTS:

ゼロからプログラミングを
はじめるあなたへ
zぜぜrぜろゼロkゼロかゼロかrゼロからゼロからpゼロからぷゼロからぷrゼロからぷろゼロからぷろgゼロからぷろぐゼロからぷろぐrゼロからぷろぐらゼロからぷろぐらmゼロからぷろぐらみゼロからぷろぐらみnゼロからぷろぐらみんゼロからぷろぐらみんgゼロからぷろぐらみんぐゼロからプログラミングゼロからプログラミングw
hははjはじはじmはじめはじめrはじめるはじめるあはじめるあnはじめるあなはじめるあなtはじめるあなたはじめるあなたhはじめるあなたへ

そもそもプログラミングって何をするもの?
コンピューターに何かをお願いするときに、人間の言葉でそのまま伝えてもコンピューターにはうまく伝わりません。人間の言葉は曖昧だから、コンピューターが迷ってしまうのです。そこでコンピューターが理解できるようにコンピューター言語という言葉を使います。なかでも、複雑なお願いをするときに使われるのが、「プログラミング言語」です。
運動会や卒業式などで、たくさんの競技や挨拶の順番を間違えないように、順序を整理したものをプログラムと言いますよね。それと同じように、コンピューターにやってほしいことを順番に並べた文書をプログラムと呼びます。このプログラムを書くことを「プログラミング」、それに使われる言葉が「プログラミング言語」です。
プログラミングで何がつくれるの?
プログラミングでつくれるものの一部を紹介します。きっと、あなたも使ったことがあるものばかりなのでは?
Webサイト
今あなたが見ているこのページもWebサイトの1ページです。文字や画像などの情報が掲載されていて、サイトを見ている人(ユーザー)に“情報発信する(一方的に見せる)”ためにつくられます
Webアプリケーション(Webアプリ)
Webアプリは、一見するとWebサイトに見えますが大きな違いがあります。それは、Webアプリとユーザーが“情報を送り合う(ユーザーもアクションする)”ことで、何かが起こること。例を挙げると、文字を入力して何かを検索することや、画像を投稿することなどです。わたしたちがよく使うGoogleやTwitter、InstagramもWebアプリです。
スマートフォンアプリケーション(スマホアプリ)
スマホアプリは、スマホにインストールするアプリです。ユーザーの指示をスマホが受け取ることで、色んな機能を果たします。
コンピューターゲーム
いわゆるゲームもアプリケーションの一種です。スマホのゲームアプリはもちろん、PCで操作するブラウザゲーム、家庭用ゲーム機で操作するコンシューマーゲームなど、すべてのコンピューターゲームがプロラミングでつくられています。
電化製品
テレビやドライヤーなどをはじめとする電化製品の中にもプログラムが組み込まれています。チャンネルの切り替えや温度の調節などに使われています。
この他にもプロジェクションマッピングやCGなどの映像、Pepperのようなロボットなど、挙げるとキリがないほどたくさんのものに使われています。
プログラミングは何の役に立つの?
プログラミングを使って何かをつくるのが楽しいのはもちろんですが、将来、仕事につくときにも役に立ちます。
というのも、世の中にあるものの多くは、つくられる途中でプログラミングが使われています。最近では、洋服やお菓子をつくる際にも使われることがあるほど。
これからますます多くのことに使われるようになるでしょう。ということは、いろいろな職場でプログラミングができる人が求められるようになるのです。プログラミングを学ぶことで、将来のチャンスも広がるかもしれません。
最初につくるものはどれを選べばいいの?
まずは、「Webサイト」か、「Webアプリ」を選ぶのがオススメ。それにはいくつかの理由があります。
比較的つくりやすく、基礎を学ぶのにピッタリ
どんなものができあがるか、イメージしやすい
どんな仕事にも役に立つ
「今すぐ」「基礎から」プログラミングを始めたいなら、WebサイトかWebアプリをつくることを目標にしてみましょう。
まず何を勉強すればいいの?
最初に「HTML」と「CSS」、それから「JavaScript」についての勉強からはじめましょう。
高専生プログラマー山下紗苗さんが作った「難読地名くいず」は、「HTML」「CSS」「JavaScript」を使ったWebアプリです。そこで、「難読地名くいず」を例にしながら、「HTML」「CSS」「JavaScript」についての説明をしていきたいと思います。
まず、「HTML」と「CSS」について。
WebサイトやWebアプリの中身と見た目を決めるのが、「HTML」と「CSS」です。
HTML
Webページに文章や画像などの中身を表示させるための言語です。「HTML」だけでも、Webページにはなりますが、見た目をきれいにすることができません。
画像1は、「HTML」でプログラムを書き、文字と画像を表示しただけの状態です。
画像1
CSS
「HTML」で表示された文字や画像のレイアウトを調整したり、色を変えたりするための言語です。Webページをきれいにデザインするには「CSS」が欠かせません。
画像2は、「HTML」に「CSS」のプログラムを書き加えて、テキストの色やフォント、画像の位置や大きさなどを整えた状態です。
画像2
次に、画面に動きを加える「JavaScript」という言語に挑戦してみましょう。
JavaScript
この言語は、サイトに動きをつけるときや、ユーザーと情報のやりとりをする際に使用されます。
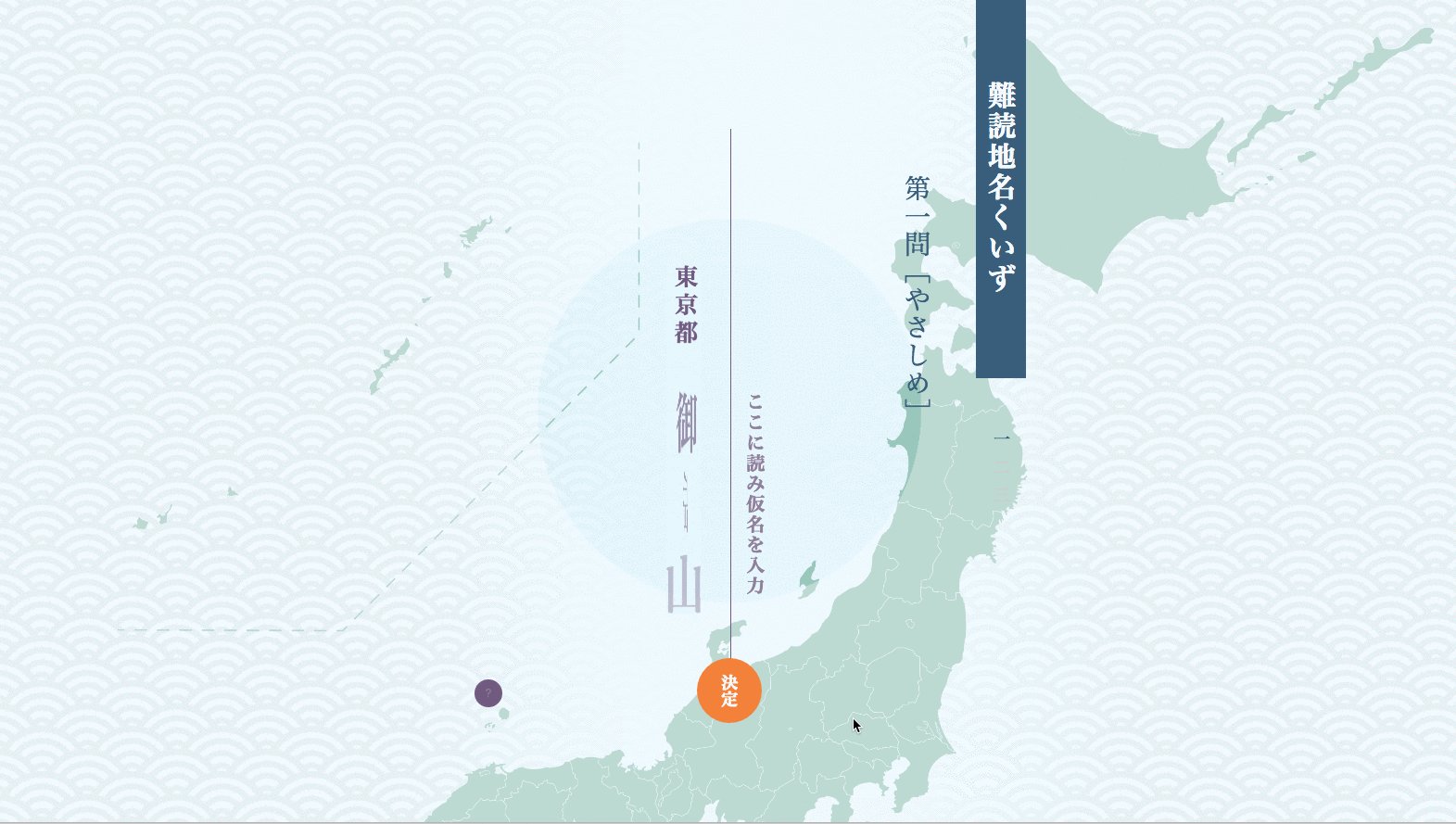
「JavaScript」のプログラムを加えると動きが加わります。入力した回答の正解不正解を判断し、答えを表示させるのも「JavaScript」の仕事です。
「HTML」は『中身』、「CSS」は『見た目』、「JavaScript」は『動き』と覚えましょう。
※本当はCSSでも簡単な動きはつけられるのですが、大まかには上の理解でOKです。
プログラミング言語にはどんなものがあるの?
上で紹介した「JavaScript」はプログラミング言語です。他にも、「Ruby」「Python」「PHP」「Java」「C言語」などたくさんのプログラミング言語があり、それぞれに特徴があります。日本語でも英語でも同じことを伝えられるように、基本的にどの言語でも同じようなことができますが、一部の言語でしかできないこともあります。
※「HTML」はマークアップ言語、「CSS」はスタイルシート言語と分類されますが、細かな違いは重要ではないので、ここでは触れません。
どんな風に勉強すればいいの?
インターネット上に、無料で勉強できるサービスがたくさんありますが、オススメしたいのはワークショップや勉強会などのイベントに参加すること。プログラミングの勉強をはじめても、いきなり派手なサイトやアプリはつくれません。簡単なものをつくりながら、地道に基礎力をつける必要があり、一人でモチベーションを維持するのは大変です。
そんなとき、同じようにプログラミングを学んでいる人がいれば、お互い刺激になって頑張れます。自分よりも詳しい人と友達になれば、困ったときにアドバイスももらえます。
プログラミングと聞くと、難しそうなイメージがあるかもしれません。
でも、言語は言語、日本語を誰でもしゃべれるようになるように、根気強く学べば誰にでもできるようになります。何より、自分で考えたものを、自分の手でつくり出せる楽しさがあります。絵を描いたり、歌を歌ったり、表現することが好きな人にはピッタリです。
多くのプログラミング入門書で、最初の例題として使われるのが、画面に「Hello,world!」と表示させるプログラム。この言葉が表すように、もしかすると数年後、あなたはプログラミングを武器に世界中を飛び回っているかもしれません。
はじめての一台から、機能性重視のパソコンまで、おすすめをピックアップ!
mouseならエントリーモデルから、高負荷な作業でもサクサク動くハイスペックPCまで幅広いラインナップを揃えています。
インターネットを始めたり、デザインやプログラミングに興味をもったり、映像の編集をしてみたり…
mouseは、人生を通してパソコンを使用するシーン/ニーズの変化にも対応し、長くつきあっていけるブランドです。
はじめやすさ重視のエントリーモデル

エントリークラス
m-Book J370SN-S2
販売価格:97,800円(税別)
処理速度・機能面ともに、過不足なく、快適に動作するため、最初の1台には最適。マルチタスク処理能力が向上した最新4コア8スレッドの第8世代CPU搭載。筐体もホワイトカラーを採用し、親しみやすいデザインとなっている。
成長を見越した機能拡張モデル

スタンダートクラス
m-Book K690SN-M2S5
販売価格:109,800円(税別)
高速SSDを標準搭載で快適動作を実現。成長にあわせて、例えば動画編集や写真を始めた場合でも、編集・加工ソフトが問題なく動くスペックとなっています。モニターには、少し大きめの15.6型を採用し、様々な用途で活躍間違えなし。